はてなブログの記事ページにはパンくずリストが無いため、Googleにカテゴリー構造を認識してもらえません。
そのため、せっかくのSEOの強さを発揮できない残念な状態にあります。
そんな状態を優秀なはてなブロガー達が放っておくはずもなく、すでに様々な方法での対策が考案されています。
当ブログにもパンくずリストを設定するために色々と調べてみたところ、こちらの記事の方法が良かったので参考にさせていただくことに。
http://sprint-life.hatenablog.com/entry/2014/10/19/202543
ただ、このままだと複数カテゴリーに対応していないので、対応したスクリプトを書いてみました。
<script type="text/javascript"> var url = 'URLを記述'; var breadcrumb_link_array = document.querySelectorAll('div.categories a'); var breadcrumb_link_length = breadcrumb_link_array.length; if (breadcrumb_link_length > 1) { var breadcrumb_child = ' itemprop="child"'; } else { var breadcrumb_child = ''; } for (var i = 0; i < breadcrumb_link_length; i++) { breadcrumb_link_array[i].setAttribute('itemprop', 'url'); breadcrumb_link_array[i].innerHTML = '<span itemprop="title">' + breadcrumb_link_array[i].innerHTML + '</span>'; breadcrumb_link_array[i].outerHTML = '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="margin-bottom: 8px;"><a itemprop="url" href="' + url + '"><span itemprop="title">トップページ</span></a> > <div' + breadcrumb_child + ' itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display: inline;">' + breadcrumb_link_array[i].outerHTML + '</div></div>'; } </script>
変数urlにブログのURLを記述したコードをデザインページの記事下に追加します。
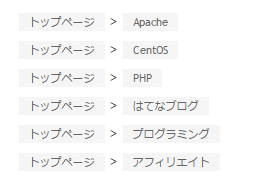
こんな感じでカテゴリーリンク部分がパンくずリストに書き換えられていればOKです。

Googleに認識されたか確認してみる
JavaScriptで生成されたテキストをGoogleは正しく認識できるのか?という疑問がありましたが、最近のボットはかなり優秀になっているみたいで問題ないようです。

複数カテゴリー対応における注意点
認識されるのは1つ目のカテゴリー
Googleは複数のパンくずリストが設定されている場合は1つ目のパンくずリストを使用するとのこと。

複数のパンくずリストを1つのページに設置することはSEOにおいて問題ないか?
複数のパンくずリストを1つのページに設置することはSEOにおいて問題ないのだろうか。マット・カッツによれば、Googleは現状では最初のパンくずリストを採用するとのこと。
なので無理にいくつも表示させる必要はないのかもしれませんが、今後2つ目以降も使用して最適化する可能性も示唆しており決して無駄ではないようです。
記事を投稿する際は認識させたいカテゴリーを必ず1つ目に設定してください。
大量にカテゴリーを設定してはいけない
記事にたくさんのカテゴリーを設定すると見た目とユーザビリティが悪くなります。

このレベルまでいくとSEO的にも良くなさそうなので、多くても3つくらいに留めておきましょう。
当ブログには必要なかったので子カテゴリへの対応はしませんでした。
その辺も含めてはてなブログ側でパンくずリストを実装してほしいですねぇ。








コメント
参考になりました。
ありがとうございます。